
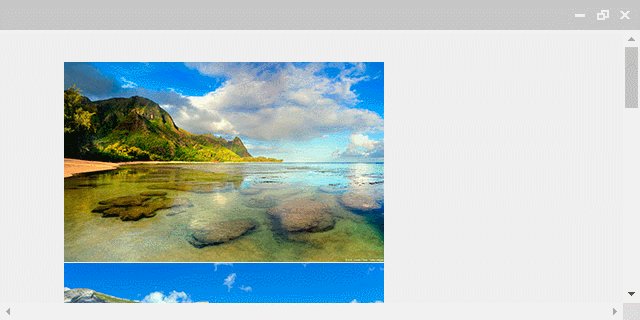
一套彈性高、模組化且響應式的燈箱jQuery套件
GitHub Star: 3,000
Javascripting Overall: 72%
瀏覽器: Chrome、Firefox和IE9+
RWD: 支援
License: GNU General Public License v3.0
CDN
<!-- jQuery v1.9.1 -->
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<!-- lightgallery.js v1.6.6 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/lightgallery/1.6.6/css/lightgallery.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightgallery/1.6.6/js/lightgallery.min.js"></script>
$ npm install lightgallery lg-thumbnail lg-autoplay lg-video lg-fullscreen lg-pager lg-zoom lg-hash lg-share
$ bower install lightgallery --save
<div id="example">
<a href="https://dummyimage.com/800x600/fff.png"> <!-- 原始圖 -->
<img src="https://dummyimage.com/320x240/fff.png"> <!-- 預覽圖 -->
</a>
</div>
<script>
$( "#example" ).lightGallery({
// 參數設定[註1]
});
</script>
[註1]
| 參數 | 預設值 | 描述 |
|---|
mode|lg-slide|過場動畫(列表[註2])
cssEasing|ease|CSS的過場動畫速度曲線
easing|linear|jQuery的過場動畫速度曲線
speed|600|切換下一張照片的過場動畫時間(單位:毫秒)
height|100%|相本高度
width|100%|相本寬度
addClass| |為相本添加自訂類別
startClass|lg-start-zoom|相本初始化的動畫類別
backdropDuration|150|過場時間(單位:毫秒)
hideBarsDelay|6000|多久後隱藏相本工具列(單位:毫秒)
useLeft|false|強制靠左
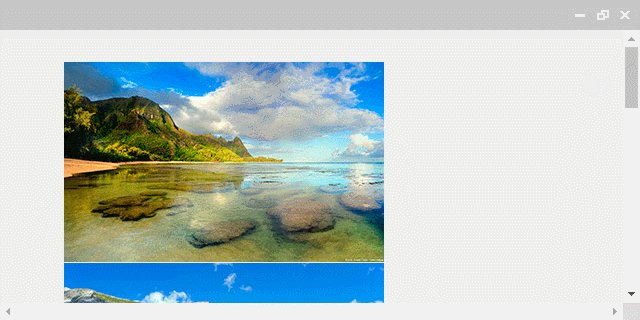
closable|true|點選外部關閉相本
loop|true|相本切換無限循環
escKey|true|按ESC關閉相本
keyPress|true|啟動鍵盤快捷鍵
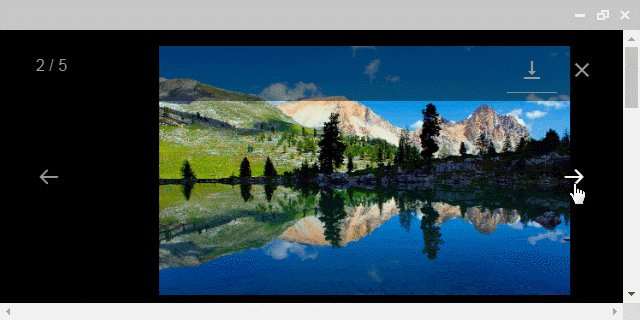
controls|true|顯示控制列(上/下一頁按鈕)
slideEndAnimatoin|true|啟用關閉相本的動畫
hideControlOnEnd|false|當在第一頁跟最後一頁時,隱藏控制列(上/下一頁按鈕)
mousewheel|true|滑鼠滾輪可切換上/下一頁
getCaptionFromTitleOrAlt:|true|從alt屬性中取得標題
appendSubHtmlTo|.lg-sub-html|指定子HTML新增的地方
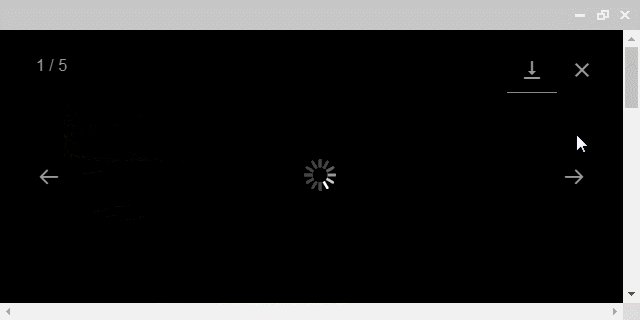
preload|1|預先載入照片或影片數量,如果設定1,當你點選相本的第4張圖的時候,第3張跟第5張都會被預先載入
nextHtml| |自訂義下一頁按鈕的HTML
prevHtml| |自訂義上一頁按鈕的HTML
index|0|顯示開啟相本的第一張照片或影片
iframeMaxWidth|100%|iframe的最大寬度
download|true|顯示下載按鈕
counter|true|顯示計數器(照片/影片總數量以及當前編號)
appendCounterTo|.lg-toolbar|放置計數器的類別
enableDrag|true|啟用桌上型電腦滑鼠拖曳
enableSwipe|true|啟用滑鼠
[註2]
lg-slide
lg-fade
lg-zoom-in
lg-zoom-in-big
lg-zoom-out
lg-zoom-out-big
lg-zoom-out-in
lg-zoom-in-out
lg-soft-zoom
lg-scale-up
lg-slide-circular
lg-slide-circular-vertical
lg-slide-vertical
lg-slide-vertical-growth
lg-slide-skew-only
lg-slide-skew-only-rev
lg-slide-skew-only-y
lg-slide-skew-only-y-rev
lg-slide-skew
lg-slide-skew-rev
lg-slide-skew-cross
lg-slide-skew-cross-rev
lg-slide-skew-ver
lg-slide-skew-ver-rev
lg-slide-skew-ver-cross
lg-slide-skew-ver-cross-rev
lg-lollipop
lg-lollipop-rev
lg-rotate
lg-rotate-rev
lg-tube
